

This is a short tour of the DiaCanvas2 test application.

This is the DiaCanvas2 test application. Currently it has a red orthogonal line (line which can only draw horizontal or vertical), a blue line with an arrow on one end, a blue rectangle, a text box with some text, an image and a clock. All objects on the canvas are selected: a selected object has visible handles (the small green squares). You can see that the blue arrow is connected to the rectangle by its red handle.

The red line has been connected to the blue line and after that the blue rectangle has been moved. You can see that, although the rectangle is partly hidden behind the image, all handles are visible. This makes it easy to identify an object and to select it.

The movement of the box has been undone by pressing CTRL-Z and the text has been rotated. Rotating is done by moving a handle while holding the CTRL key.

Of course we can do the same thing with the rectangle, the image and the clock. All objects on the canvas can be modified this way, without writing complicated code.

You can also zoom the canvas.

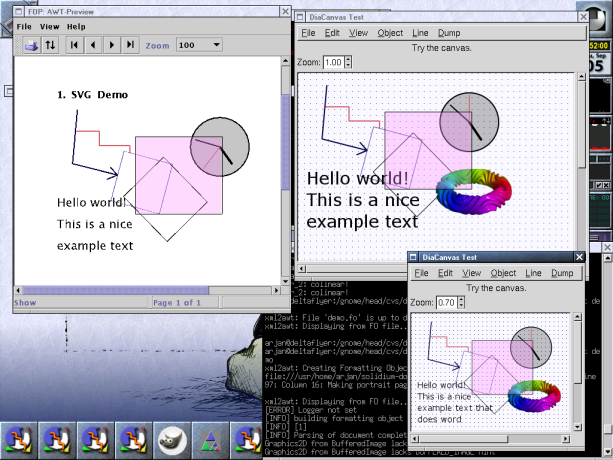
And last but not least a screen dump. Note that three windows display the same information (move one object will move the object in all windows). You can also select objects on a per-window basis. Multiple objects can be selected and moved at once.

This shows the export function to SVG. The window on the left side is the output generated by FOP. You can exactly see how much time it took me to export the SVG file and create the screenshot. In this version (0.8.0) you can not export bitmaps to SVG.